▲ 초보자도 흉내낼 수 있는 크롬창에서 코딩하기 (JavaScript) Full 영상
안녕하세요~!
이번 포스팅에서는 지금까지와는 달리 파이썬 이외의 다른 프로그래밍 언어를 조금 다루려고 합니다.
자바스크립트라고 하는 언어입니다. 홈페이지를 만들고 싶다면 꼭 알아야 할 언어입니다.
이곳에서는 거창하게 홈페이지를 만드는 것이 아니라!
보여놓은 홈페이지를 제어(클릭, 입력)하거나 정보를 추출(쿨링)하는 방법을 배워보겠습니다.
소지품은 “크롬” 입니다. 크롬을 잘 안 쓰시는 분들도 계시겠지만… 제가 많이 써서 크롬 기준으로 알아보겠습니다
그냥 크롬창을 열고 네이버 로그인 페이지로 들어가보겠습니다

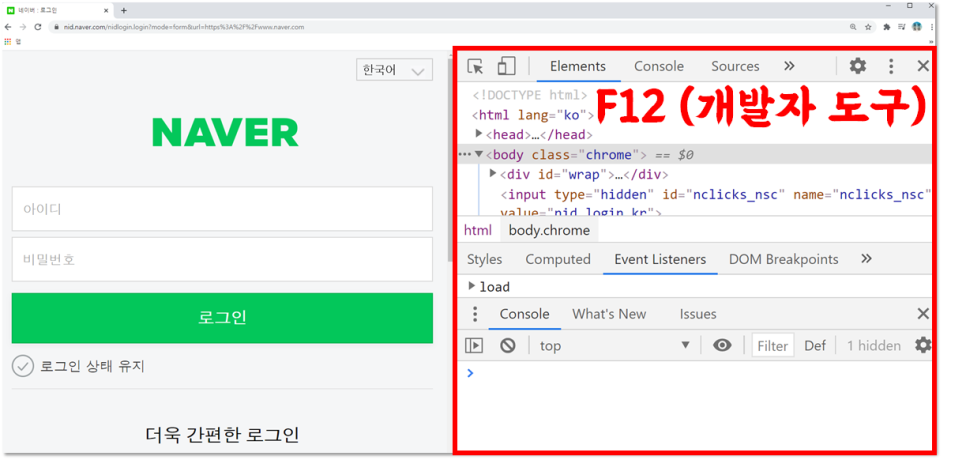
크롬창으로 코딩을 하기 위해서는 F12 버튼을 눌러 개발자의 툴을 온으로 만들어야 합니다.
F12를 눌러보면

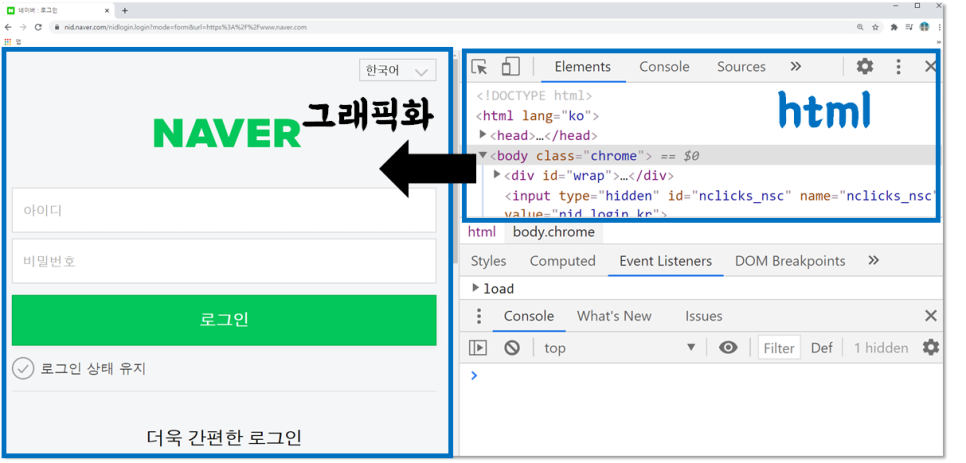
우측에 개발자 도구가 생긴 것을 확인하실 수 있습니다.
다 영어로 돼 있어서 외계어처럼 보이는데… 자꾸 보다 보면 익숙해질 겁니다.
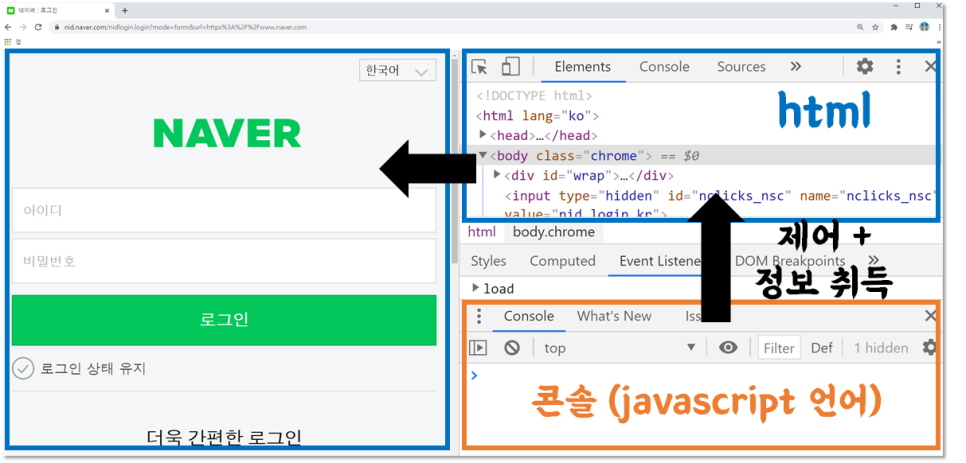
개발자 툴의 상단은 html 문서 부분인데 이 페이지의 소스입니다.

오른쪽 소스를 그래픽화한 것이 주로 우리가 보는 웹 페이지라고 보시면 되겠습니다.
그래서 html 소스(오른쪽)를 수정하면 화면(왼쪽)에 그것이 반영되고,
반대로 화면(왼쪽)에서 문자를 입력하시거나 뭔가 작업을 하시면 html소스(오른쪽)에도 변화가 생깁니다.
결국 이 두 부분은 같은 것이다 혹은 연결된 것이다 라고 이해하시면 될 것입니다.
html 소스 아래는 Console(콘솔)이라는 부분입니다. 여기에서 코딩할 수 있습니다.

코딩을 하는 목적은 여러 가지가 있을 수 있지만
앞서 말씀드린 것처럼 화면에 나와있는 웹사이트를 제어하거나 정보를 얻는 용도로 코딩을 해보도록 하겠습니다.
어떤 프로그래밍 언어(ex파이슨)에 익숙하다면 여기서 소개하는 기능 외에도
구글링을 통해 원하는 작업을 쉽게 하실 수 있을 겁니다.
프로그래밍 언어는 처음이라면 이번 포스팅에서 소개하는 기능 정도는 사용할 수 있을 겁니다.
가볍게 자바 스크립트로 코딩을 할 수 있습니다. 이 홈페이지하고는 상관이 없지만^^;

이렇게 콘솔윈도우로 코딩할 수 있습니다.
이제 본격적으로 홈페이지 코딩을 해보도록 하겠습니다
먼저 어떤 글자를 입력하는 겁니다. 네이버 검색에서 ‘코딩’이라고 검색을 하고 싶은 경우의 예를 한번 들어보도록 하겠습니다.
보통 홈페이지에서 입력창을 클릭한 후 입력합니다.
코드에서 이를 구현하기 위해서는 html 소스 상에서 입력창에 해당하는 태그(요소)를 찾아야 합니다.

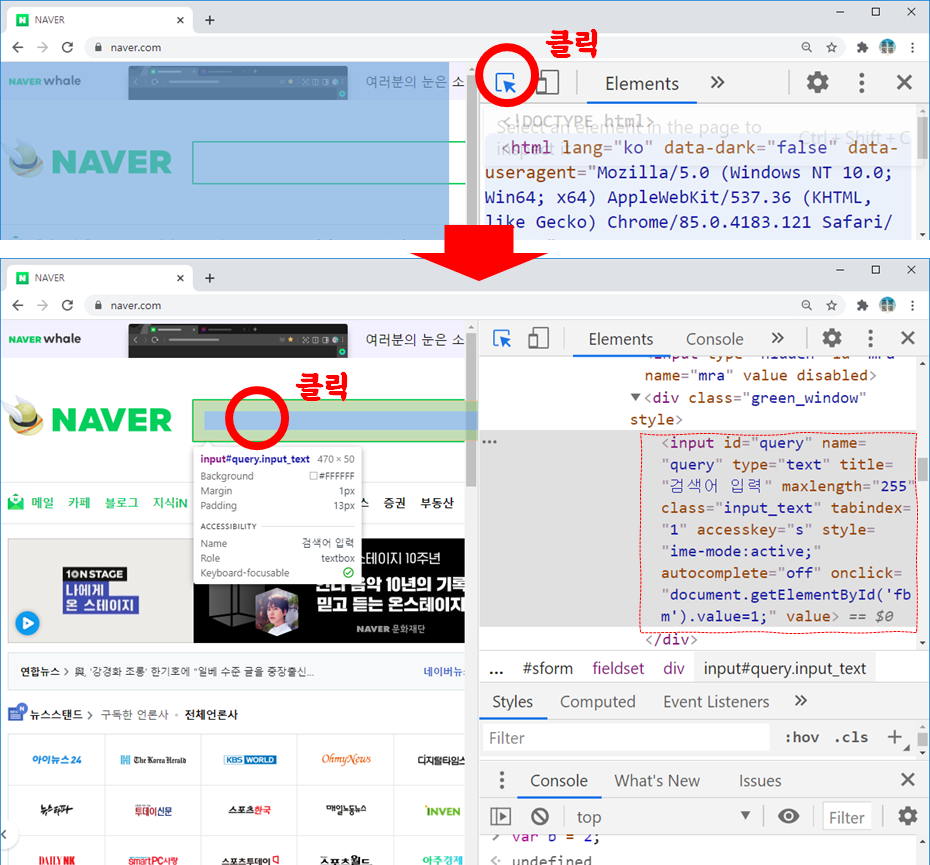
개발자 툴 상단의 버튼(요소를 찍어줌)을 클릭하고 검색창을 클릭합니다.
그러면 소스 코드 상에 검색창이 어떤 태그가 되어 있는지가 표시됩니다.input 태그에 id 속성, query 속성 값을 가지는 것을 확인할 수 있습니다.
id 속성 말고도 다른 속성이 많지만! id속성은 어떤 태그를 가리키는 고유한 속성이기 때문에
선택하고자 하는 태그에 id속성이 있다면 그 속성값과 속성값의 태그를 선택하면 됩니다.
그럼 검색창의 태그를 선택해 보겠습니다.
전체 html문서 안에 어떤 속성을 가진 태그를 찾겠다는 의미로 이렇게 코드를 구성합니다.이 코드를 실행하면 검색창 태그가 선택된 것을 확인할 수 있습니다.
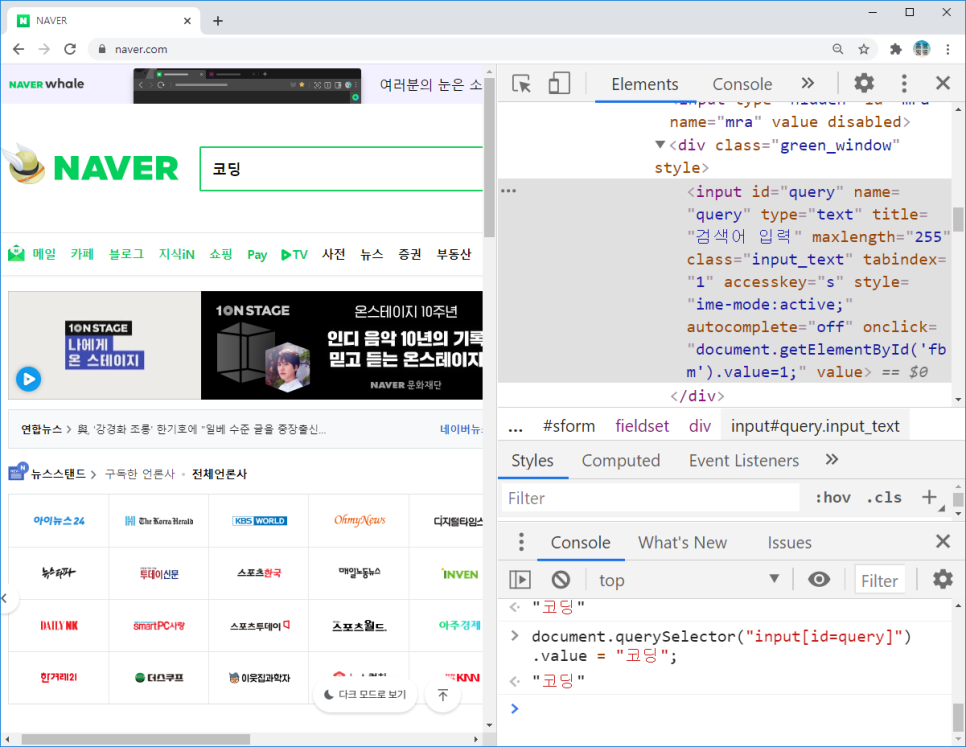
이제 태그를 잘 선택했으니 값을 입력하는 일만 남았네요. 가격! 영어로 value입니다
value함수로 검색창 안에 원하는 문자를 입력할 수 있습니다.

다시한번 정리하면!!
검색창에 검색어를 입력할 때 검색창에 마우스를 클릭해서 검색어를 입력하는 것처럼
코딩에서도 같은 과정으로 검색창 태그를 선택하고 검색어를 입력하도록 명령을 해줍니다.
클릭하는 것도 같은 과정입니다. 요소를 선택하고 클릭합니다.
검색을 할 수 있게 해주는 돋보기 버튼 태그는 이렇게 됩니다. 이 요소를 선택하기 위해서 이렇게 코드를 구성하시면 됩니다. 클릭 명령어는 간단합니다. click입니다.(웃음) 실행하다 보면 버튼이 눌려서 검색 결과 홈페이지로 넘어가게 됩니다.
아마 그렇게 되면 콘솔창에 코딩된 게 날아갈 것 같은데
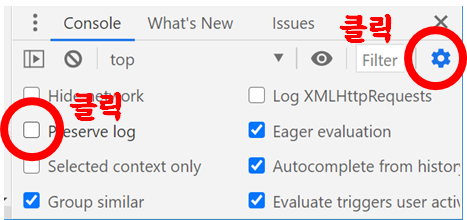
이를 방지하려면 설정을 열고 Preservelog를 클릭합니다.

이제 홈페이지의 데이터를 가져와봅시다.
마찬가지로 요소를 선택한 뒤에 어떤 함수를 씁니다.

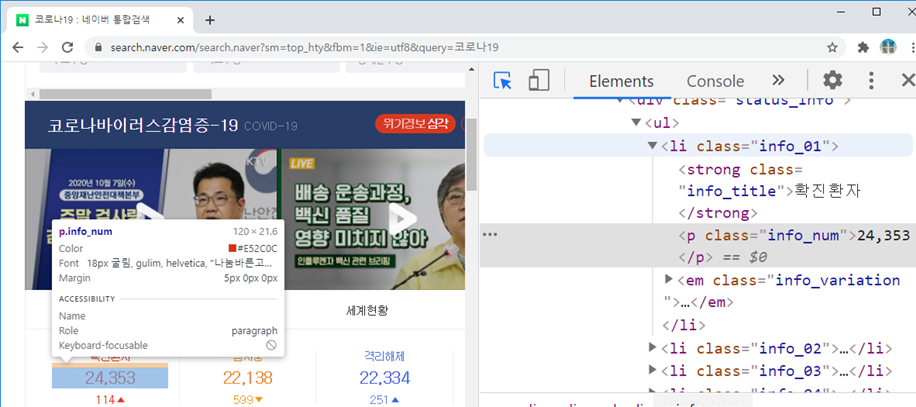
예를 들어 코로나 19확진 환자의 수를 고르고 싶다면!!
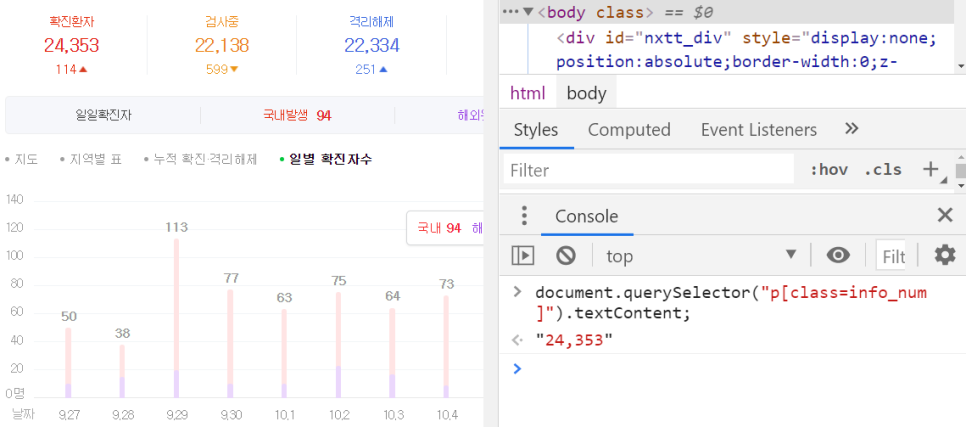
그 숫자도 태그가 되어 있을 것이기 때문에, 그 태그 정보를 찾아줍니다.이러한 태그이기 때문에 태그를 선택하는 것은!! 이렇게 선택하면 OK입니다. 안에 텍스트를 뺄 함수를 쓰시면 됩니다.

p태그 중에 class 속성의 info_num 속성 값을 가진 것이 여러 개 있다면? (그런 일이 있습니다.)
query Selector 함수 대신 query Selector All 함수를 이용하여
이 특성을 가진 모든 태그를 일단 가져와 보고 그 중에서 선택하는 방법도 있습니다.
그 방법이 궁금하시다면 제가 상단 영상에서 어느 정도 설명을 드렸으니 그 부분을 참고하면 좋을 것 같습니다.
이번 포스팅에서 확인했던 것 이외의 다른 기능을 코딩으로 작성하고자 하신다면 구글링에서 찾아보시기 바랍니다.
예를 들어 크롬 창을 새로고치고 싶다면 Javascript 새로고침이라고 하는 검색식으로 검색하면
갱신할 수 있는 명령어를 알려 주는 웹 사이트를 찾아 줄 것입니다.
별거 아니지만, 이 내용이 언젠가 도움이 되길 바라며(웃음) 이상으로 포스팅을 마치도록 하겠습니다.
#초보자 #코딩 #크롬 #console #JavaScript #클릭 #입력 #자동화 #크롤링